
Mac VSCode 起步
编辑器的集大成者,免费,高颜值。轻量级的跨平台 Web 集成开发环境,比 Sublime 开源,比 Atom 更快,比 JetBrains 全家桶更轻,就冲微软的这个情怀,我特么果断入坑。当然熟练使用一款代码编辑器并不是什么了不起的技能,但请别忘了『工欲善其事,必先利其器』,其不闻人之能在于善假于物也。选择适合自己的代码编辑器一直是有追求的码农的生活方式,不知何故,每每看到那些惊艳的主题、敲击一个字符恨不得把整个世界给你的编辑器亦或 IDE,我就格外的喜悦,果然懂码农者唯编辑器尔(? 编程语言当然也不例外)。历尽一番折腾后,VSCode 那风骚的操作令人欲罢不能,为了能系统地学习下这些操作,记录下这些操作指令,我觉得需要记录点什么。
简介
Code editing. Redefined. Free. Open source. Runs everywhere.
安装
没什么好说的,直接上官网下载对应系统安装包,开箱即用。
插件
Extensions for the Visual Studio family of products
果然还是得插件者得天下,庞大的插件足以让 VSCode 傲视群雄。
界面
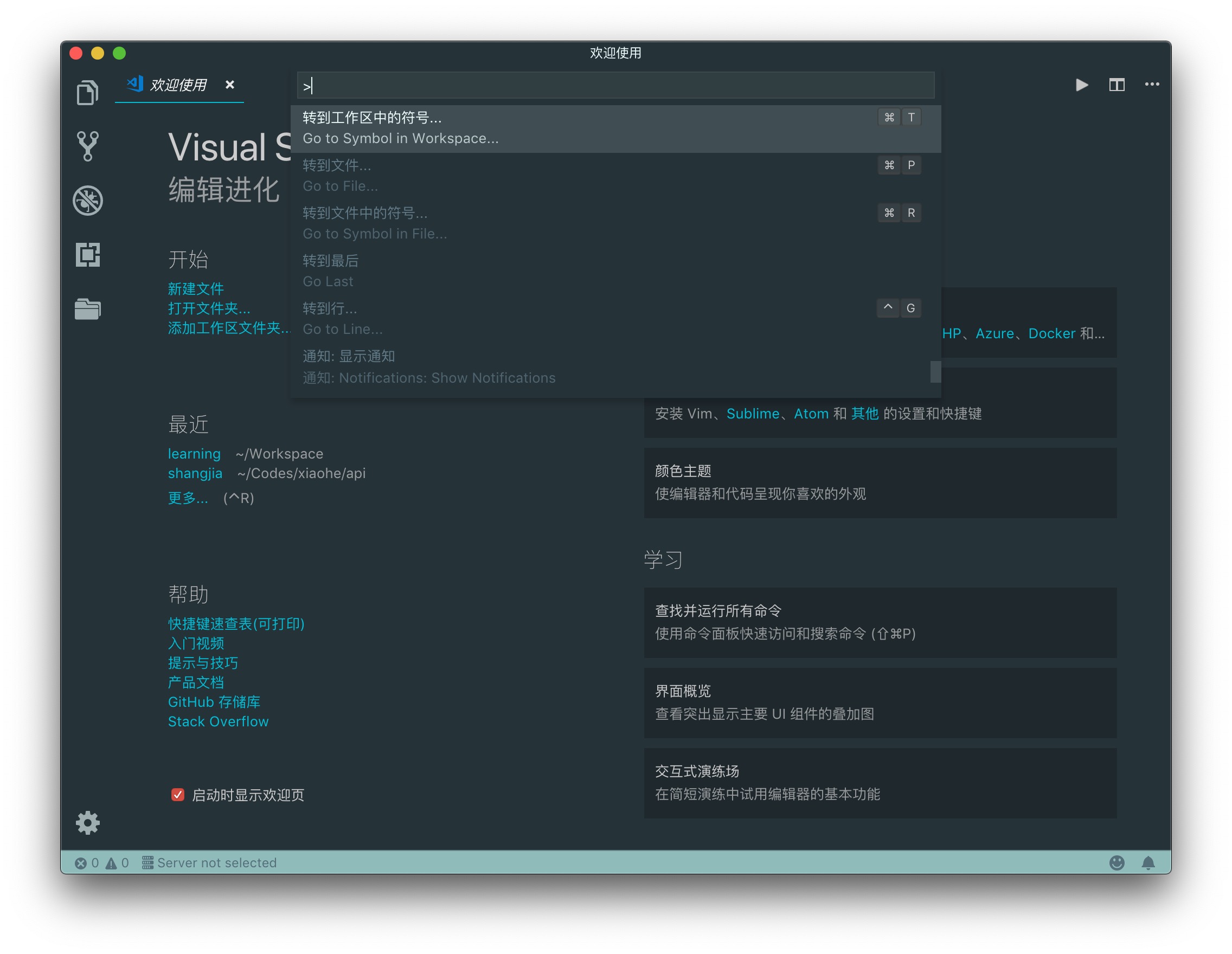
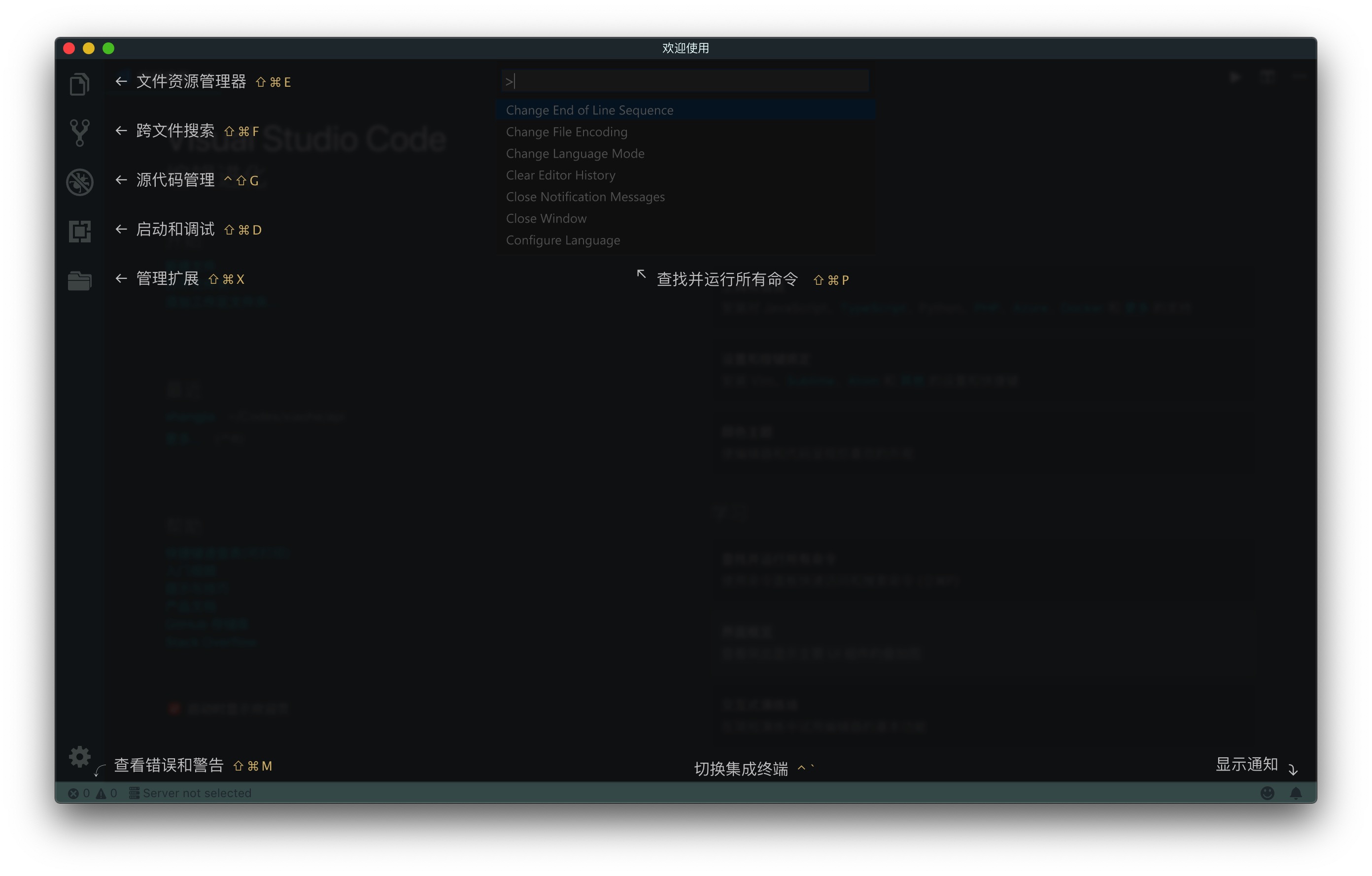
命令面板
按 Shift+Cmd+P 进入命令面板,调用各种命令。

快捷入口 - Cmd+P
以下快捷键为默认快捷键
- 直接输入文件名,快速打开文件
- 显示最近打开过的文件
- 重复按下后在最近打开过的文件之间切换
- 键入
?查看相关帮助,列出当前可执行的动作 - 键入
!显示Errors或Warnings,也可以Ctrl+Shift+M - 键入
:跳转到行数,也可以Ctrl+G直接进入 - 键入
@跳转到symbol(搜索变量或者函数),也可以Ctrl+Shift+O直接进入 - 键入
@:根据分类跳转symbol(查找属性或函数),也可以Ctrl+Shift+O后输入:进入 - 键入
#根据名字查找symbol,也可以Ctrl+T
界面概览
点击『学习』下面的『界面概览』。

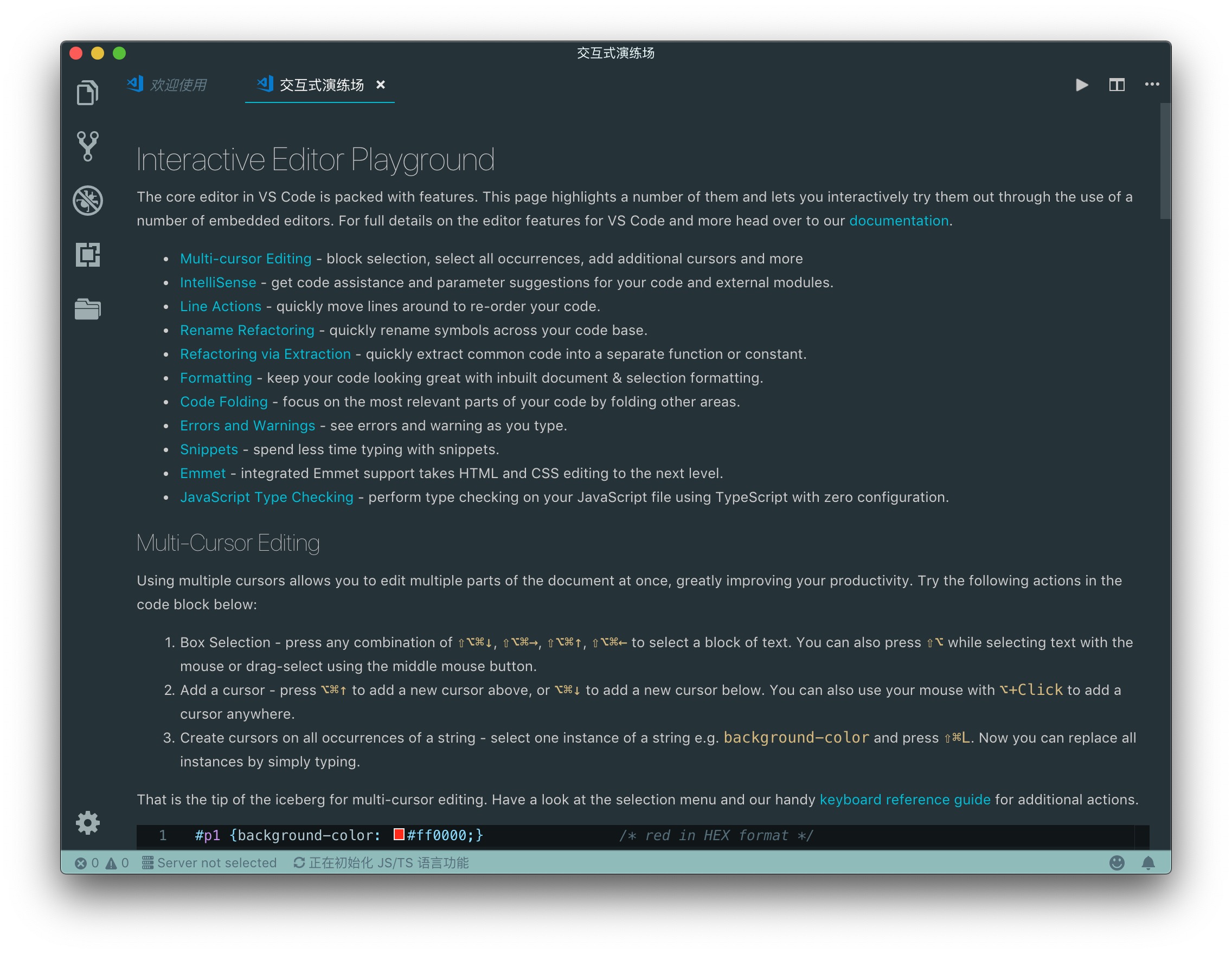
交互式演练场
点击『学习』下面的『交互式演练场』。

命令行
命令行命令安装
安装 VSCode Shell 命令,按 Shift+Cmd+P 搜索 shell command install 回车即可。
命令行帮助
$ code --help
Visual Studio Code 1.30.0
Usage: code [options] [paths...]
To read from stdin, append '-' (e.g. 'ps aux | grep code | code -')
Options:
-d, --diff <file> <file> Compare two files with each other.
-a, --add <dir> Add folder(s) to the last active window.
-g, --goto <file:line[:character]> Open a file at the path on the specified line and character position.
-n, --new-window Force to open a new window.
-r, --reuse-window Force to open a file or folder in an already opened window.
-w, --wait Wait for the files to be closed before returning.
--locale <locale> The locale to use (e.g. en-US or zh-TW).
--user-data-dir <dir> Specifies the directory that user data is kept in. Can be used to open multiple distinct
instances of Code.
-v, --version Print version.
-h, --help Print usage.
Extensions Management:
--extensions-dir <dir> Set the root path for extensions.
--list-extensions List the installed extensions.
--show-versions Show versions of installed extensions, when using
--list-extension.
--uninstall-extension (<extension-id> | <extension-vsix-path>) Uninstalls an extension.
--install-extension (<extension-id> | <extension-vsix-path>) Installs or updates the extension. Use `--force` argument to
avoid prompts.
--enable-proposed-api (<extension-id>) Enables proposed API features for extensions. Can receive
one or more extension IDs to enable individually.
Troubleshooting:
--verbose Print verbose output (implies --wait).
--log <level> Log level to use. Default is 'info'. Allowed values are 'critical', 'error', 'warn',
'info', 'debug', 'trace', 'off'.
-s, --status Print process usage and diagnostics information.
-p, --performance Start with the 'Developer: Startup Performance' command enabled.
--prof-startup Run CPU profiler during startup
--disable-extensions Disable all installed extensions.
--disable-extension <extension-id> Disable an extension.
--inspect-extensions Allow debugging and profiling of extensions. Check the developer tools for the
connection URI.
--inspect-brk-extensions Allow debugging and profiling of extensions with the extension host being paused after
start. Check the developer tools for the connection URI.
--disable-gpu Disable GPU hardware acceleration.
--upload-logs Uploads logs from current session to a secure endpoint.
--max-memory Max memory size for a window (in Mbytes).常用命令
// 在 VSCode 中打开当前目录
$ code .
// 在最近使用过的 VSCode 窗口打开当前目录
$ code -r .
// 创建新的窗口
$ code -n
$ code --new-window
// 更改语言
$ code --locale=es
// 跳转到指定文件的指定行列,相当于跳转到指定文件的指定行的从左到右第几个字符上
$ code -g /path/to/<file>:10:10
$ code --goto /path/to/<file>:10:20
// 打开 diff 编辑器比较文件
$ code -d <file1> <file2>
$ code --diff <file1> <file2>
// 查看帮助选项
$ code --help
// 禁用所有扩展
$ code --disable-extensions